Whiteboard wireframing sketches & notes facilitates accessible and interactive product discussion
High level wireframe evolved from sketch & interactive paper maquette
High level wireframe evolved from sketch & interactive paper maquette
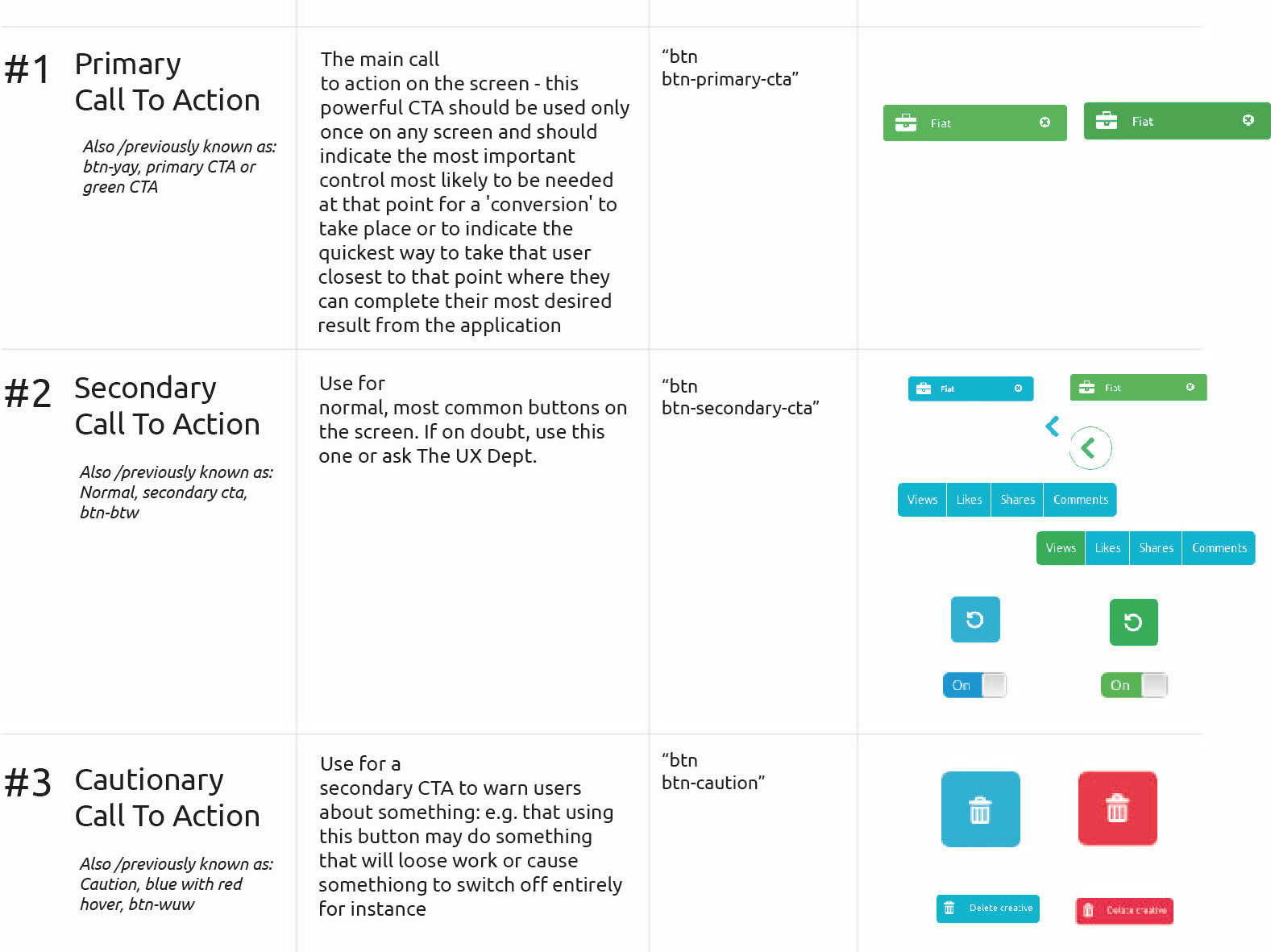
Wireframe depicting an entire set of SaaS application's palette states
Wireframe of screen states
Wireframe example
Wireframes communicating UX copywriting in context
Rapid, simply rendered wireframes used to accompany single Agile tasks or cards
Wireframe template's Annotation Column used for additional, contextual interaction design instruction
Multiple cursors show useful detail: expanded tooltips illustrate differentiating product elements
Journey-point context Annotations clarify a modal dialogue's place in the user journey
Wireframe coversheet to place IA artifacts in context and caveats
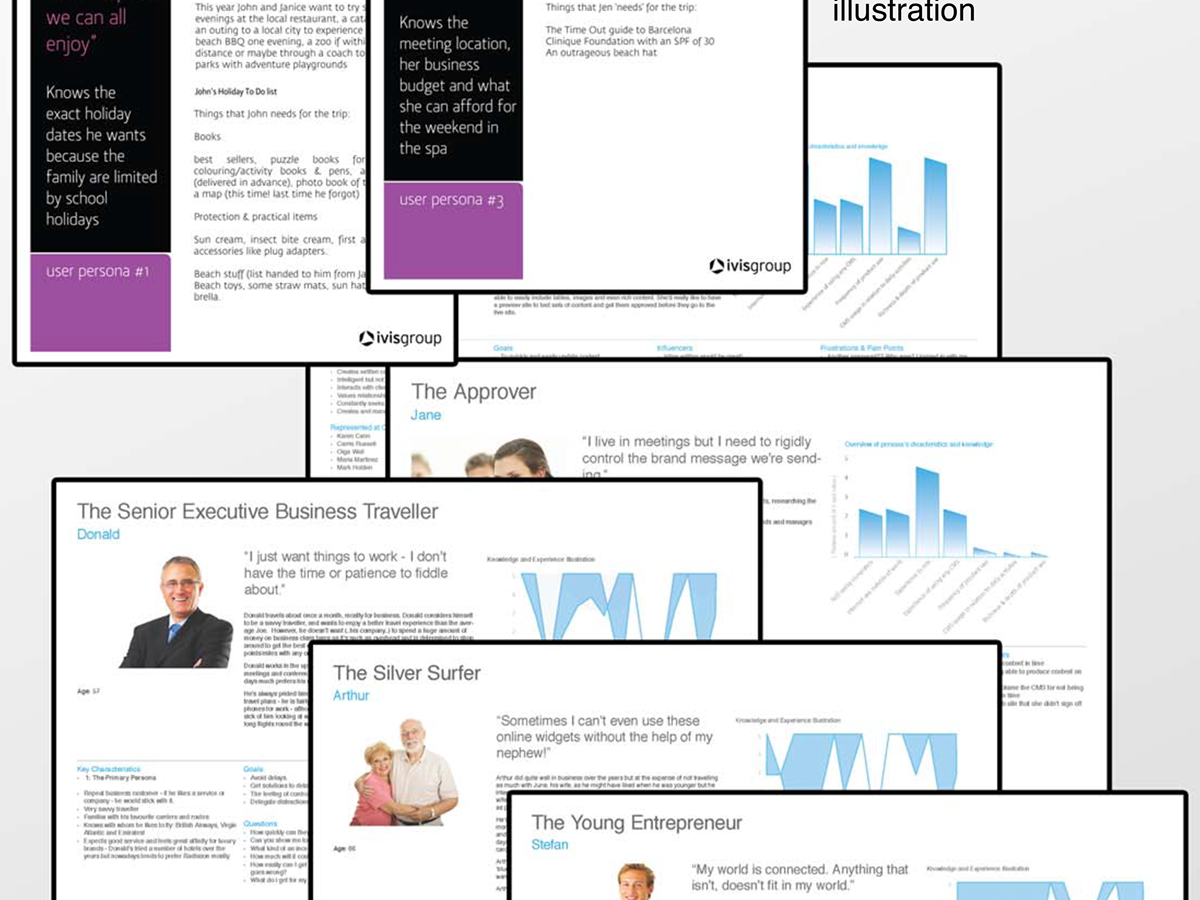
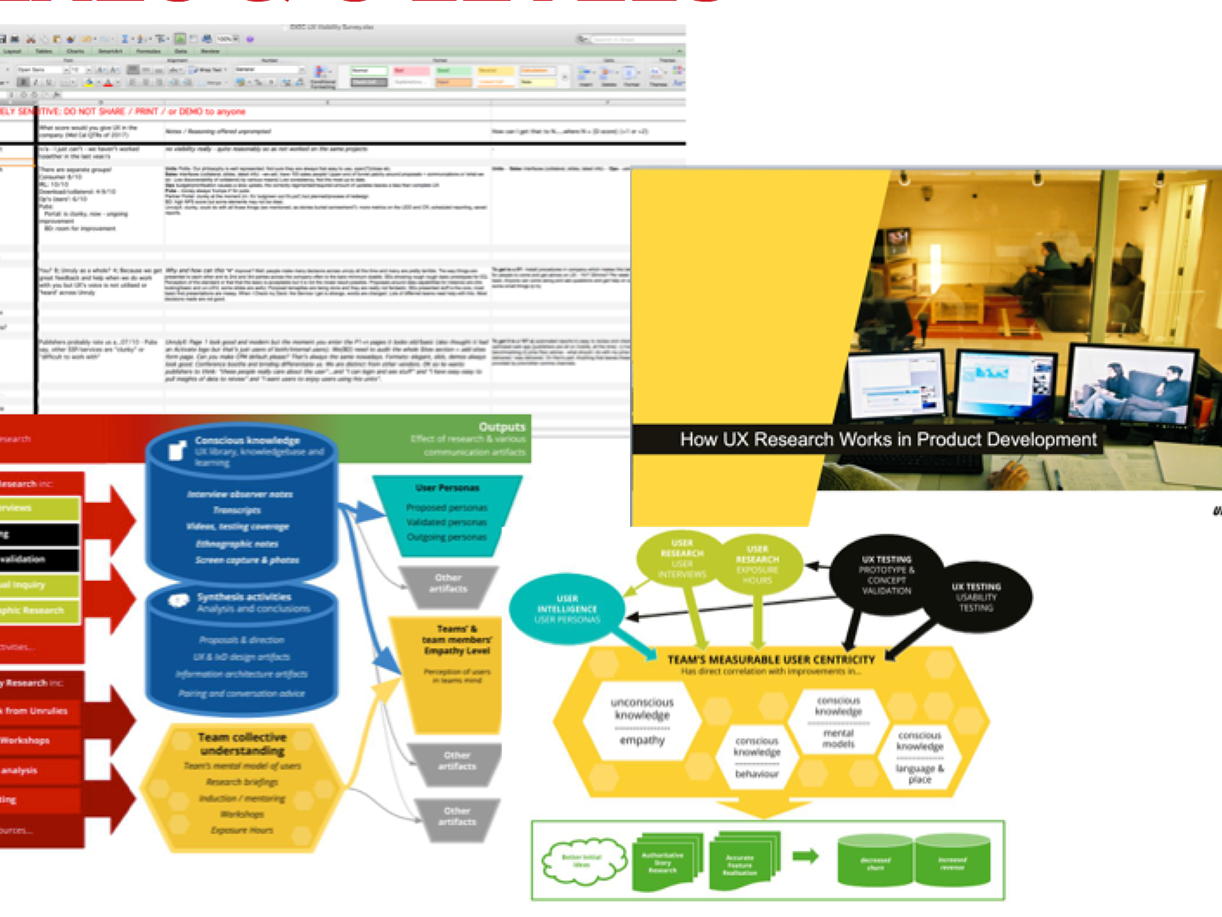
Illustrating how commercial users gather and exchange information
Stakeholder influence of UX: Rainbow Spreadsheet to assist a company founder stakeholder evaluate product directions by illustrating the value to users of competing options
IA Blueprint to illustrate vestigal screens and highlight needless complexity of an experience
Interaction design guidelines technical architecture
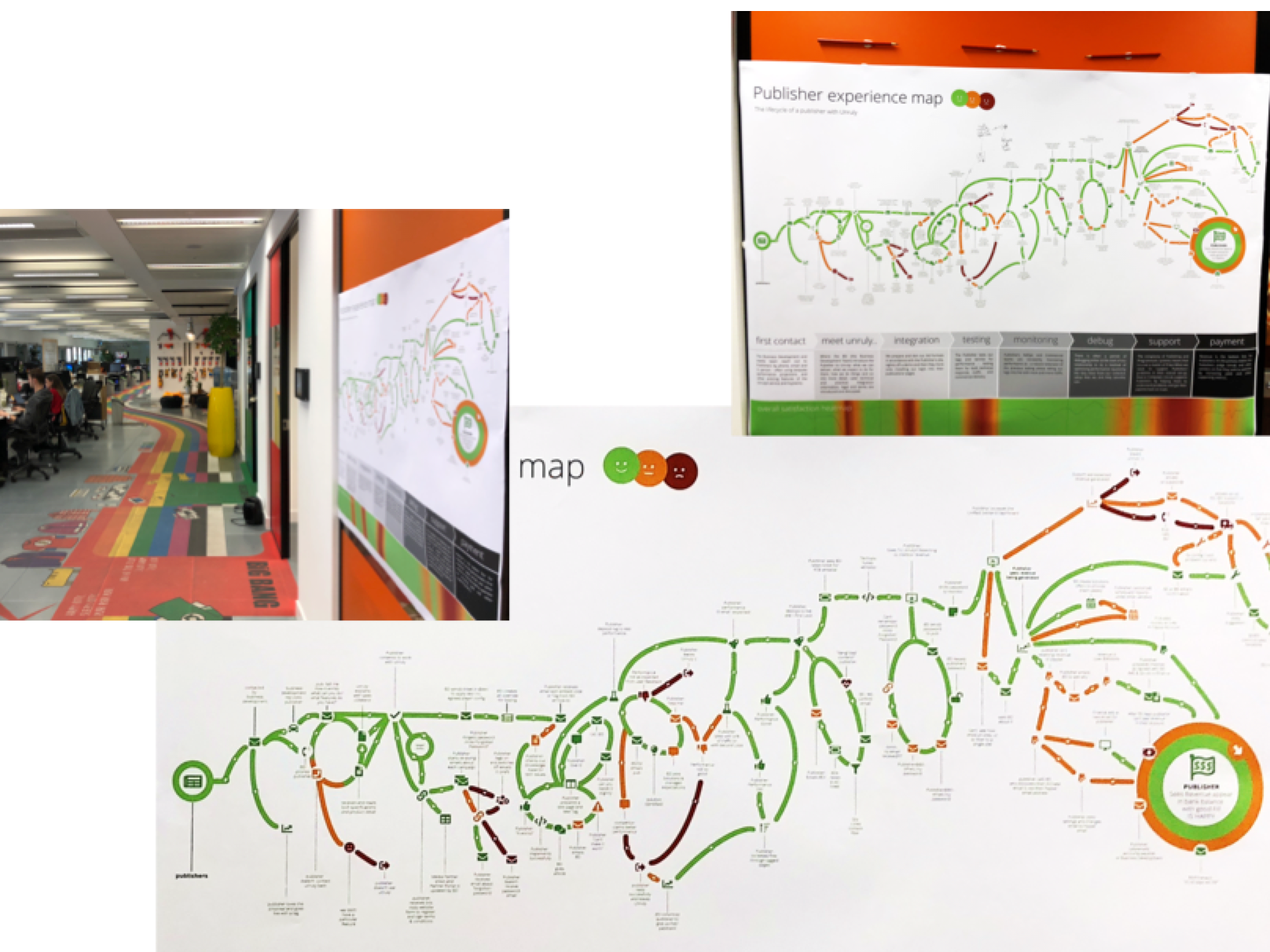
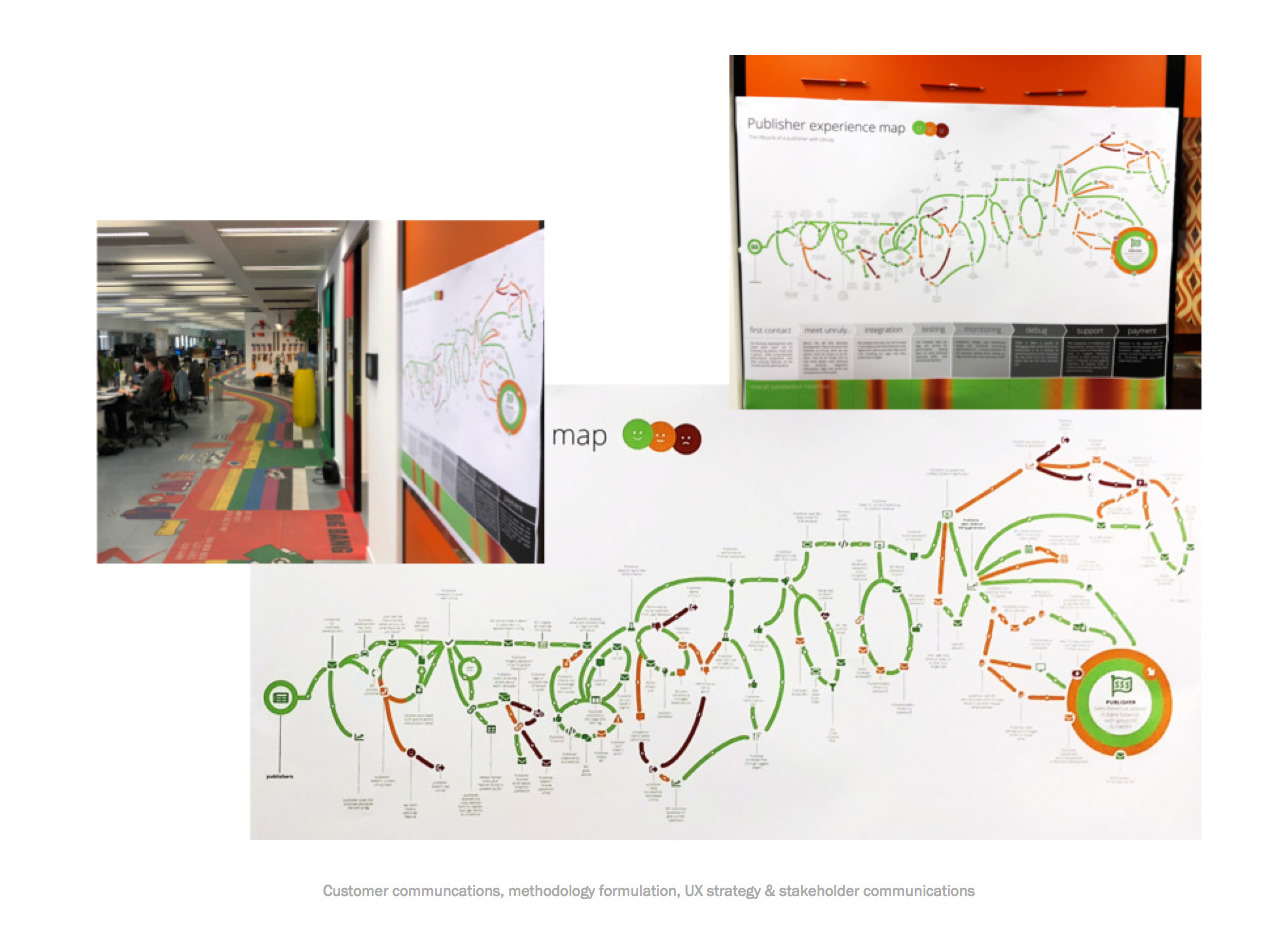
Customer experience map - single journey
User sign-up journey
Diagram communcating the flow of valuable user behaviour
SaaS application architectural blueprint
Information architecture modelling